These are some programming projects I made using JavaScript, HTML and CSS. Some of the projects are unfinished so expect there to be bugs

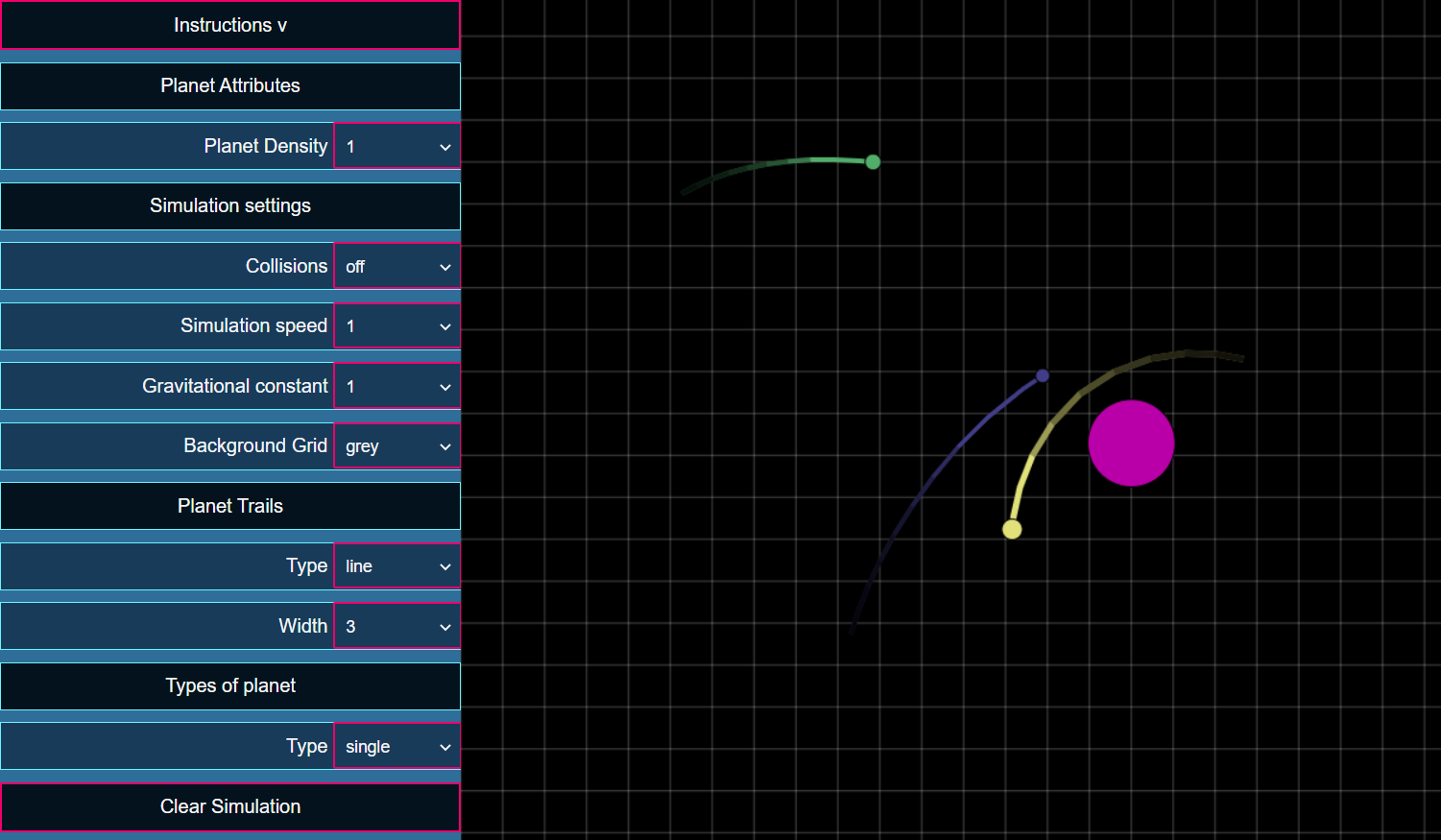
Gravity simulator, this was my A-level project so it's a lot more polished than the others. The collisons are broken though.

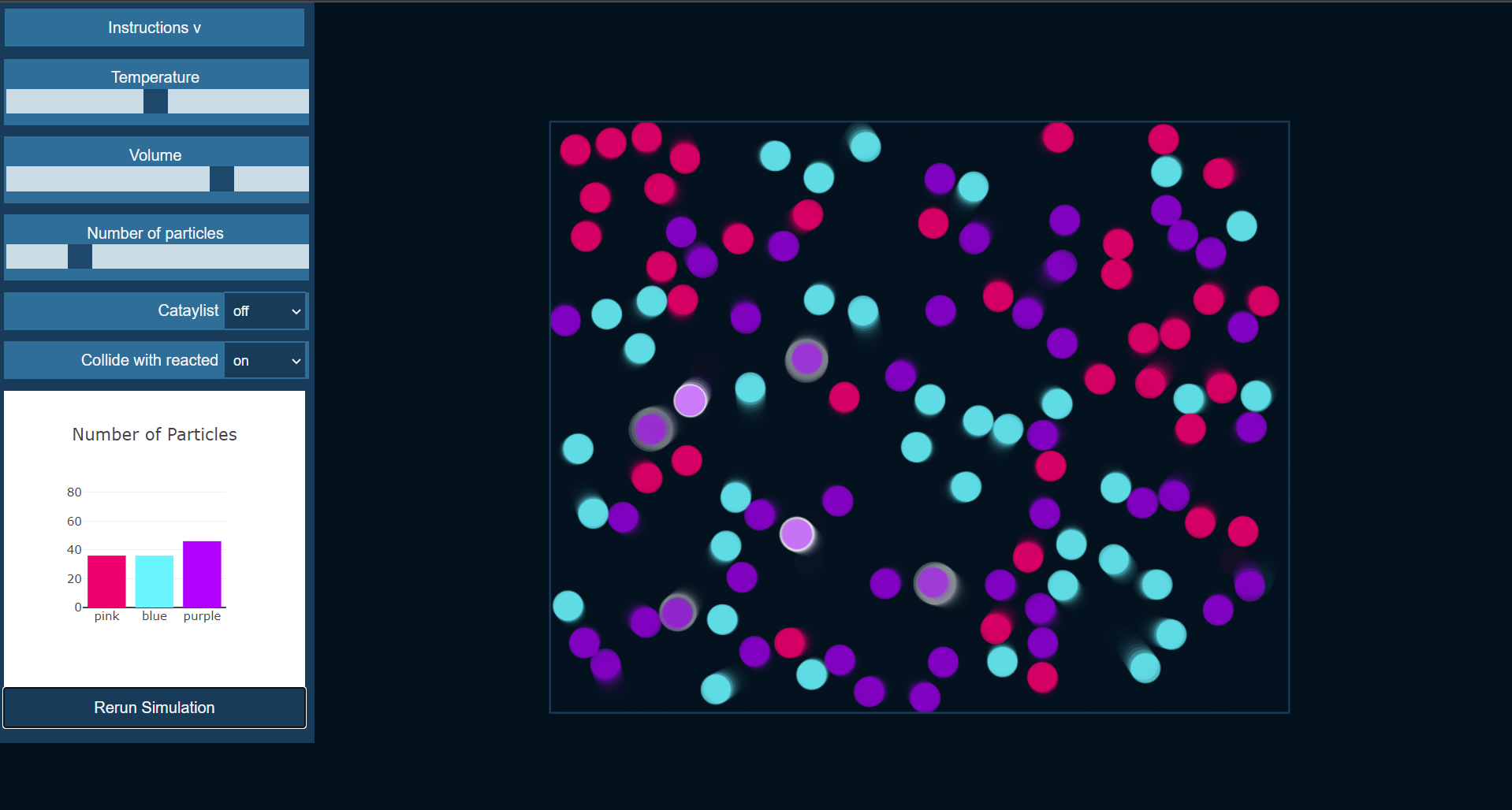
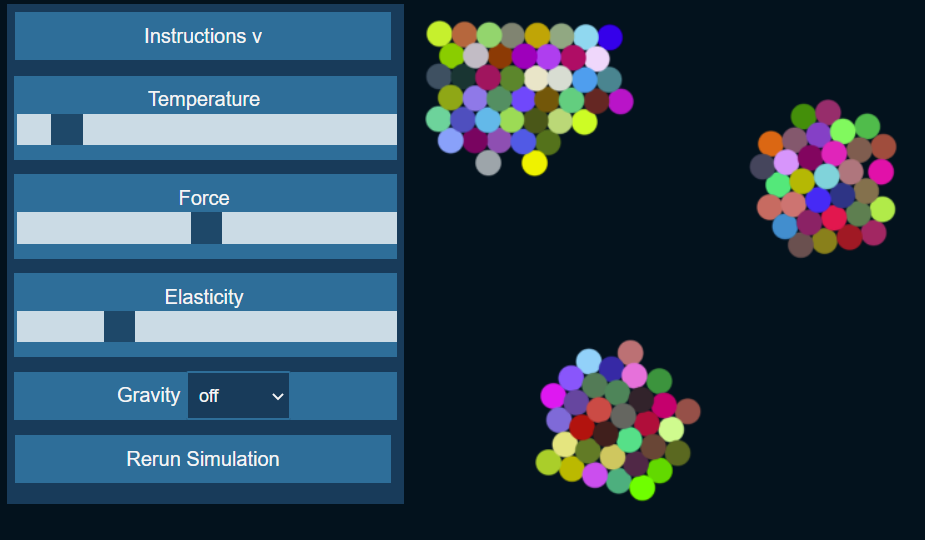
Collision particle model, the elasticity is broken... but it's fun. Also if the force gets too high or there are too many objects it will collapse in on itself

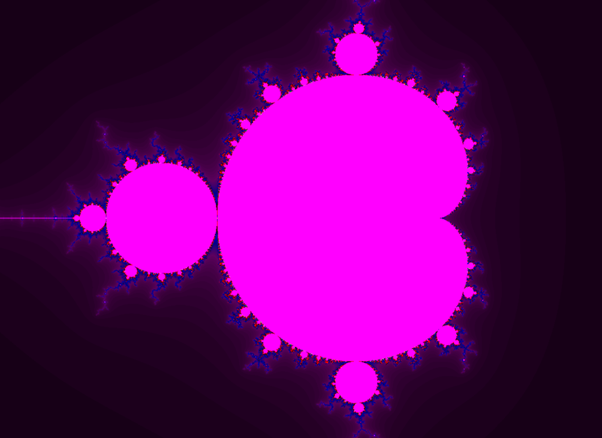
Mandel-brot-set, the colours randomise each time you reload. Click to zoom in, initialy pixel size increases and then number of iterations. (this kind of messes up my gradient but the images are much higher in quality).

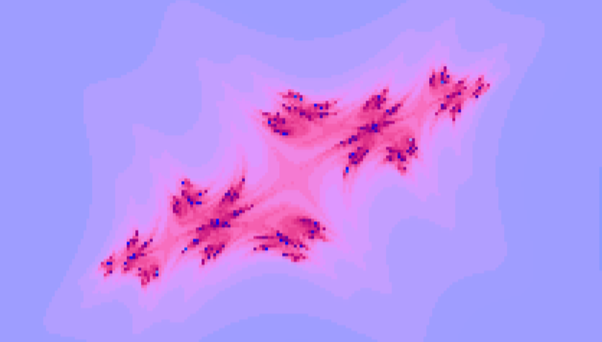
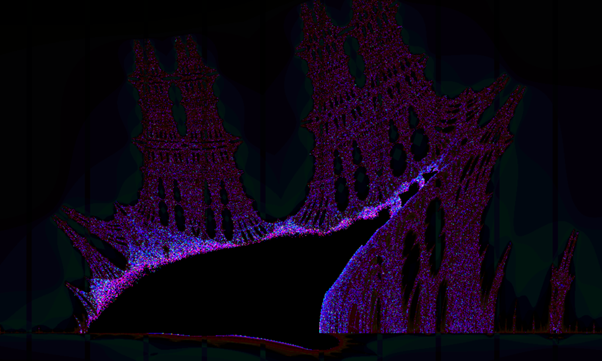
Burning ship fractal, the colours randomise each time you reload. This is not the full fractal just the buring ship part at the end as it is far more interesting than the full thing.

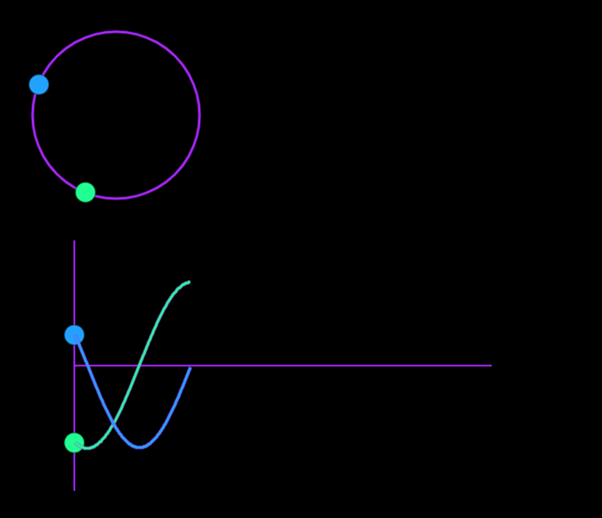
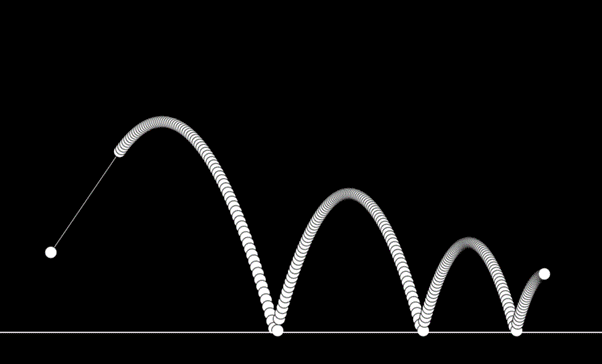
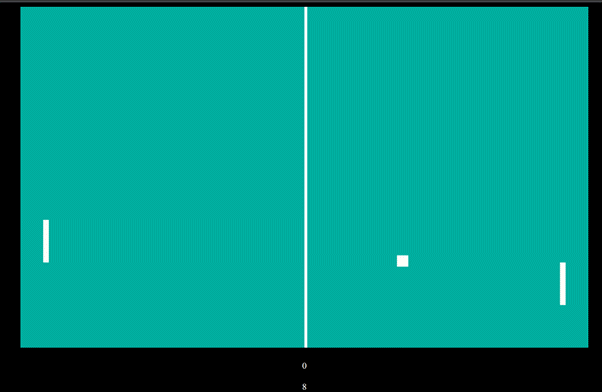
This was the first project I made using the canvas element, if you hit the ball at a certain angle it will gain massive speed ... definitely intentional.